What Makes It Tick?¶
This page describes how Archetypes uses different templates to generate HTML, and how AT-based template customization can be applied.
Archetypes has a very clever system for generating HTML pages for AT-based objects. The same set of templates generates all of the content areas for all AT-based objects. This buys you the following benefit, useful for site consistency:
- All the pages look the same.
However, it also has the following drawback:
- All the pages look the same.
Different types of content need to be displayed differently. Let's dig into how Archetypes does things, so we can figure out how to make your content types shine!
The
base_view
Template¶
The
base_view
template (found in the archetypes skin) handles selecting
the appropriate macros from the appropriate templates, and
using those macros to display content objects. If you look
at this piece of code from 'base_view':
<tal:block define="portal_type python:here.getPortalTypeName().lower().replace(' ', '_');
view_template python:'%s_view' % portal_type;
view_macros python:path('here/%s/macros|nothing' % view_template);
macro view_macros/css | nothing"
condition="macro">
You can see that it defines the variable
view_template
as the object's Portal Type Name converted to lowercase,
with spaces replaced with underscores (_), followed by
_view. So, MyType's view template, for instance, would be
called
mytype_view.
Now, before we move on, I must warn you: don't edit
base_view. Seriously. Don't.[1]
No, really. Don't customize
base_view. If you think you need to customize
base_view, first, well... don't. Keep reading the tutorial. If
you're certain, after reading the tutorial, that you need
to customize
base_view, again, don't! Write a clear, concise
example indicating why, after reading this tutorial, you
believe you should customize
base_view, and send it to the
archetypes-users
mailing list. If you really do need to customize
base_view, you've found a shortcoming in Archetypes, and the
people on the list will inform you if that's the case. So,
repeat after me: "Don't customize
base_view." Good!
Now, there are six important macros to be aware of. These six macros give you the power to insert template code that is customized for your class. These macros are:
-
js -
A macro to insert javascript into the
<head>tag of the generated HTML page -
css -
A macro to insert CSS includes and style code into the
<head>tag of the page -
header -
The macro that defines the topmost portion of the
content area. By default, this macro has an
<h1>tag that contains the title, and links for printing, emailing, etc. on the right. -
body - The macro that defines the "body" area of the content. This is where the fields and their values are displayed.
-
folderlisting -
This macro shows a list of the child content for the
object. Don't confuse this with
folder_contents, this is what theviewtab shows for folderish objects. Folderish objects use both thebodymacro and thefolderlistingmacro. -
footer - This is where AT puts the byline.

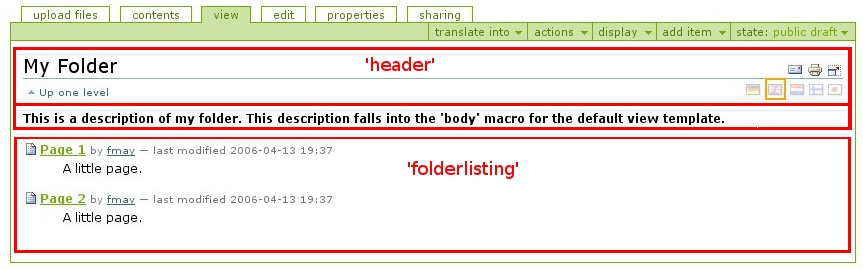
This image shows the areas generated by the header, body, and folderlisting macros
As you can see, the
header
macro generates what's outlined in the area marked
''header'' in red, the
body
macro generates the content just beneath it, and the
folderlisting
macro generates the listing of the objects within the
folderish object.
The
base_view
template automatically pulls the appropriate macro from
the custom view template (mytype_view, from our earlier ad-hoc example), or from the next
template that we are going to explore:
base.
The
base
Template¶
The
base
template contains four of the six macros that
base_view
looks for:
-
header -
body -
folderlisting -
footer
The only reason why I mention
base
is so that you know where AT's default behavior comes
from. This is important if you only want to change a
little bit of a type's view. It's often helpful to copy
the macro from
base
into your custom view template, and then start tweaking
and customizing.
Widgets¶
Widgets are what Archetypes uses to display fields. Widgets have two parts:
- The widget class
- This class defines data and behavior for the widget. In most cases, you'll never need to create a custom 'Widget'-derived class. See Archetypes/Widget.py for examples.
- The widget template
-
This is a ZPT that provides three macros:
view,edit, andsearch. These macros display the field. Some of the macros depend on certain variables being defined in the calling template, so pay close attention. Most often, you'll only need to provide a custom widget template, and not a custom widget class.
There are all kinds of widgets out there to do all kinds of things. The Archetypes Quick Reference Manual covers the details for the various widgets in Archetypes.
[1] Unless you're wiggy.
